Capítulo 4: PRIMER PROYECTO
Ahora crearemos nuestro primer proyecto. Es importante tener claro lo que se va a programar desde un principio puesto que sino la tarea se complica mucho. Una de las características a las que más atención se debe dar y que se suele olvidar es a las condiciones iniciales tanto del proyecto como de un objeto concreto. Es decir, si hablamos del objeto hay que pensar si se encuentra en la pantalla al inicio del juego (instrucción "mostrar" del apartado "Apariencia"), cual será su situación inicial (para ello nos sirve varias instrucciones del apartado "Movimiento"),etc. O si hablamos del proyecto se puede pensar en el escenario inicial, si hemos añadido una variable para calcular los puntos que se encuentre en un inicio a 0, etc.
Este proyecto consistirá en un personaje que ande a la izquierda y a la derecha y que sumará un punto cuando se choque con otro objeto. Ese objeto desaparecerá cuando se sume el punto. No es un juego que sea divertido ni que aporte gran valor pero es para iniciarnos en los conceptos básicos. Una vez que se tenga claro cómo funciona Scratch, seremos libres de modificar todo lo necesario.
1. Elegir un personaje, en este caso lo haremos de la biblioteca de Scratch.

2. Se puede eliminar el objeto que tiene por defecto la herramienta.
2. Elegir un escenario o fondo, en este caso lo haremos de la biblioteca de Scratch

3. Condición inicial del personaje. En este caso lo que queremos que haga al iniciar el juego es que se encuentre en una posición determinada y mirando para la derecha.
Para que se encuentre en una posición determinada se puede usar la instrucción "ir a x_ e y_" del apartado "Movimiento", recordemos que esa instrucción necesita unas coordenadas para funcionar correctamente, pero las coordenadas de la posición exacta de nuestro personaje se encuentra en la esquina superior derecha de la zona de programación, por lo que cuando lo tengamos en el lugar que queramos, solo hay que introducir las coordenadas en la instrucción

El código que actualmente tenemos con las condiciones iniciales es el siguiente:

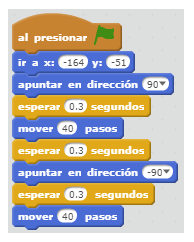
3. Código para andar. Nuestra primera idea para que el personaje ande a la izquierda y a la derecha puede ser la siguiente:

Si pulsamos la bandera verde para hacer que nuestro proyecto se ejecute, vemos que el código no hace exactamente lo que nosotros queremos. Analicemos los fallos que podemos tener.
Uno de los fallos que podemos tener es que nuestro personaje se ha dado la vuelta, es decir, cuando finaliza la ejecución del proyecto se encuentra del revés. Para solucionar esto recordemos que existe la opción en los objetos para modificar su estilo de rotación, por lo que hay que cambiarlo a que solo pueda rotar a izquierda o derecha.

Ahora el personaje no se da la vuelta pero seguimos sin ver el movimiento. Esto es porque el programa lo hace tan rápido que no conseguimos verlo, por lo que para poder ver la acción con claridad, añadiremos esperas en el código con el tiempo que consideremos oportunos. La instrucción de "esperar _ segundos" se encuentra en el apartado "Control".

Nuestro código ya si funciona correctamente si le damos a la bandera verde. Aunque hayamos escrito que ande 40 pasos, parece que anda poco porque realmente lo que anda son 40 píxeles. Se puede ir modificando el número de pasos, el tiempo de espera y la posición inicial hasta conseguir el efecto que deseemos..
Este código se puede mejorar usando lo denominado bucles, es decir, haciendo que parte del código se repita un cierto número de veces. De esta forma se puede controlar más los pasos y las veces que se quiere que se haga. Usando bucles en el código anterior quedaría de la siguiente manera.

Ahora vamos a ir añadiendo funcionalidades al proyecto, pero es mejor tener claro todo lo anterior antes de seguir.
4. Añadir otro personaje

5. Este personaje se podrá mover usando las flechas existentes en el teclado. Como en el anterior, hay que añadirle la condición inicial de la posición en la que queremos que empiece y escribir el código necesario para que ande.

Las instrucciones que marrones se encuentran en el apartado "Evento" y las azules en "Movimiento". Como vemos, los bloques parecen que están desordenados pero realmente, las instrucciones no se ejecutan hasta que no se produzca su evento. Es decir, no importa en que situación se encuentre los bloques, que hasta que no se pulse, por ejemplo, la flecha derecha, el segundo personaje no se moverá hacia la derecha.
Es importante que las instrucciones se coloquen seleccionado el segundo personaje que hemos añadido al proyecto.

De este modo, si seleccionamos al primer objeto, tendremos el código que hemos creado en la primera parte y si seleccionamos el segundo, tendremos el código que acabamos de hacer.
6. Ahora añadiremos una variable para crear los puntos.
Como todos los objetos, también tiene unas condiciones iniciales, en este caso es que empiece con 0 puntos. Este código puede escribirse tanto en la zona del primer objeto como la del segundo.

7. Vamos a añadir que si el segundo objeto toca al primero, sume un punto y el segundo desaparezca.
El código que tenemos que escribir es el siguiente:
Al inicial el juego (al presionar la bandera verde), que se esté comprobando siempre si está tocando al primer objeto (Dinosaur3). Si es así, sumar un punto (cambiar Puntos por 1) y que se esconda.
Para saber dónde se encuentran las instrucciones, fíjate en los colores que tienen.

Este código se encontraría en el segundo objeto puesto que es el que queremos que se esconda.
8. Recordemos lo que se dijo en el capítulo "Consideraciones" con las instrucciones "esconder" y "mostrar". Como hemos hecho que el objeto se esconda en algún momento del proyecto, tenemos que poner que cuando se inicie el juego, esté en pantalla, es decir.

9. Las instruccione del primer objeto queda finalmente de la siguiente manera:

10. Y las del segundo

11. Recuerda investigar otros proyectos y modificar las instrucciones de este para ir aprendiendo a usar esta herramienta.
